Código de un Formulario de Inicio de Sesión Moderno

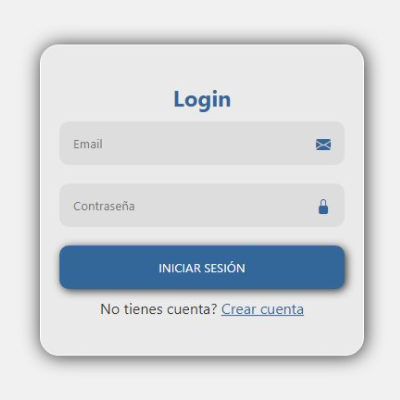
En este proyecto, crearemos un diseño elegante y moderno para un formulario de inicio de sesión utilizando HTML y CSS. Este formulario incluye campos para ingresar el correo electrónico y la contraseña, así como un botón de inicio de sesión con un efecto visual al pasar el mouse sobre él. El diseño utiliza una paleta de colores limpia, asegurando funcionalidad y estética, ideal para cualquier sitio web que requiera autenticación.
Pasos para Crear el Formulario
- Crear una carpeta para el proyecto.
- Dentro de la carpeta, crear los archivos
index.htmlystyle.css. - Vincular el archivo CSS al archivo HTML.
Código HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css">
<title>Login HTML-CSS</title>
</head>
<body>
<section class="seccion-contenido">
<div class="contenedor-form">
<h1>Iniciar Sesión</h1>
<form action="">
<div class="contenedor-input">
<input type="text" placeholder="Email">
<i class="bi bi-envelope-fill"></i>
</div>
<div class="contenedor-input">
<input type="password" placeholder="Contraseña">
<i class="bi bi-lock-fill"></i>
</div>
<button type="submit">INICIAR SESIÓN</button>
<span>¿No tienes cuenta? <a href="">Crear cuenta</a></span>
</form>
</div>
</section>
</body>
</html>Código CSS
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
}
.seccion-contenido
{
width: 100%;
height: 100vh;
border: 1px solid #333;
padding: 20px 40px;
background-color: #f1f1f1;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
}
.contenedor-form
{
width: 350px;
border: 1px solid #fff;
padding: 40px 20px;
border-radius: 20px;
text-align: center;
box-shadow: 1px 1px 20px #333;
background-color: #eaeaea;
}
.seccion-contenido .contenedor-form h1
{
color: #336699;
}
.contenedor-input
{
position: relative;
}
.contenedor-input input
{
width: 100%;
padding: 15px;
margin: 10px 0;
border-radius: 10px;
border: none;
outline: none;
background-color: #ddd;
}
.contenedor-form form button
{
width: 100%;
padding: 15px;
margin: 10px 0;
border-radius: 10px;
border: none;
background-color: #336699;
color: #fff;
box-shadow: 2px 2px 10px #333;
cursor: pointer;
transition: .3s ease-in-out;
}
.contenedor-form form button:hover
{
background-color: #0c5197;
}
i
{
position: absolute;
top: 50%;
transform: translateY(-50%);
right: 15px;
color: #336699;
}
.contenedor-form form span
{
color: #333;
}
a
{
color: #336699;
}