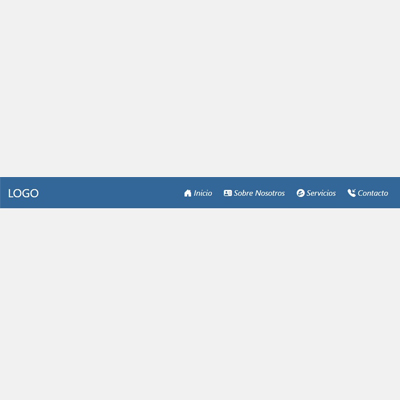
Navbar con HTML y CSS

- Creamos una carpeta para nuestro proyecto.
- Dentro de la carpeta, crear un archivo
index.htmlystyles.css. - Por último, vinculamos el archivo CSS al archivo HTML.
Para este proyecto, vamos a crear un diseño de formulario de inicio de sesión elegante y moderno utilizando HTML y CSS. El formulario incluye campos de entrada para correo electrónico y contraseña. También agregaremos efecto al hacer hover sobre el botón de inicio de sesión. El diseño representa un diseño sutil y una paleta de colores limpia, lo que la hace funcional y estéticamente agradable. Este formulario es ideal para usar en el sistema de inicio de sesión de cualquier sitio web.
Código HTML<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Enlazamos los estilos CSS -->
<link rel="stylesheet" href="styles.css">
<!-- Importamos los iconos de Bootstrap -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css">
<title>Navbar</title>
</head>
<body>
<header class="contenedor-header">
<nav class="contenedor-nav">
<a href="#" class="logo">LOGO</a>
<ul>
<li><a href="#"><i class="bi bi-house-door-fill"></i> Inicio</a></li>
<li><a href="#"><i class="bi bi-person-vcard-fill"></i> Sobre Nosotros</a></li>
<li><a href="#"><i class="bi bi-wrench-adjustable-circle-fill"></i> Servicios</a></li>
<li><a href="#"><i class="bi bi-telephone-inbound-fill"></i> Contacto</a></li>
</ul>
</nav>
</header>
</body>
</html>
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
text-decoration: none;
}
body
{
background-color: #f1f1f1;
}
.contenedor-header
{
width: 100%;
height: auto;
}
.contenedor-nav
{
width: 100%;
height: 80px;
padding: 0 20px;
background-color: #336699;
display: flex;
justify-content: space-between;
align-items: center;
}
.logo
{
color: #fff;
font-size: 30px;
}
.contenedor-nav ul
{
list-style: none;
display: flex;
}
.contenedor-nav ul li
{
margin-left: 20px;
}
.contenedor-nav ul li a
{
color: #fff;
padding: 7px 13px;
border-radius: 25px;
transition: background-color 0.3s ease-in-out;
font-size: 20px;
}
.contenedor-nav ul li a:hover
{
background-color: #fff;
color: #336699;
}